JSON Web Token (JWT) Tutorial
Note: JWT is no longer a topic of ENCOR so if you are prepare for this exam then you can ignore this tutorial.
As you know, the World Wide Web we know today is based on HTTP (which includes both HTTP and HTTPS). If you are reading this tutorial then surely you had to access to digitaltut.com via HTTP. But HTTP is a stateless protocol so if you logged in then visiting another page on the same site, you would be forced to log in again since HTTP does not save your login status. In order to solve this problem, there are two popular ways to help keep the information you provided for later use: Session-based authentication (sometime called Cookie-based authentication) and Token-based authentication. In this tutorial we will learn both and the difference between them.
Let’s take an example to understand how Session-based authentication works. Suppose you want to login to your bank account. You go to the bank website and are provided with a login screen where you can type your username/email and password like this:

After typing your username and password and pressing “Login” button, your information is sent to the bank’s server for authentication. If the information you provided matches an entry in the server database then you are authenticated and the login process will be successful. The server will also create and store a session in the server database and give you the session ID of that session in the form of a cookie. The content of the cookie is encrypted so other websites cannot read it. Your web browser will store this session ID in a file on your computer. From now on, your cookie is sent along with every request you sent to the bank website so that the server knows who you are and allows you to visit member’s web pages (authorization).
If you logout then your session on the server will be deleted. The server also instructs your web browser to delete the related cookie on your computer. If you close your web browser without logging out then your cookie will not be deleted. Therefore the next time you revisit the bank website, you may not need to type your username and password again (provided that your cookie is still not expired).
Another apparent example is Facebook where you usually need to provide your identify once. One month later you visit Facebook but it still does not require your information again because the Facebook sessions timeout every three months or so.
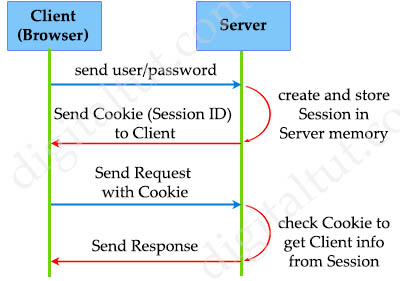
The Session-based authentication can be summarized in the figure below:

In summary, you need to remember these things about Session-based Authentication:
+ Cookie is just the medium to store Session ID
+ Cookie is stored on the Client side (web browser)
+ A session is created and stored in the server memory with each successful login
Now let’s learn about Token-based Authentication:
In the Token-based Authentication, first the Client also sends username and password to authenticate (same as Session-based Authentication). But instead of storing information on the server inside session memory, the Authentication server creates a token and sends it back to the client. The client receives and stores this token in the browser’s local storage. From now on, our client will always send HTTP requests along with the token. When receiving the requests, the Application also checks the validity of the token by looking at the token itself (will be discussed later). The Server does not need to perform a database lookup like in Session-based Authentication. When the user “logs out” the identification token is deleted from her web browser.
| Hm, wait, what is a token? Let’s take an example to explain. Maybe all of us have a debit or credit card. When inserting it into an ATM machine we can withdraw the amount. The debit card gives access to only your account and cannot be used once expired. A token is similar to that debit card, you plug your token (and your request) to an authentication system and get access to restricted data that belongs to you. |
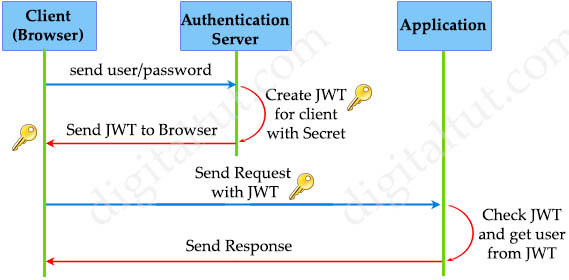
The Token-based Authentication can be summarized in the figure below. We use JSON Web Token (JWT) to represent for Token-based Authentication:

Note: The Authentication Server and Application may be on the same or different server.
The main difference from the Session-based token is in Token-based authentication, the Application does not need to keep the JWT between the requests or store the password digests in its database; thus makes the Application completely stateless and more secure.
Why do we need Token-based Authentication?
The Session-based Authentication has worked very well for many years but now it has disadvantages in some cases, especially when a third-party application or website get involved. For example you have just installed a financial application on your phone which helps you manage your income and outcome. But this is not a famous application so you don’t trust and don’t want to provide any sensitive information for it. In this case, Session-based Authentication cannot help us but Token-based Authentication can. That financial application can redirect you to the login form of your bank. After logging in successfully on the bank server, the bank server asks if you want to allow this financial application to read your transactions. If you agree, a token will be granted to the application so that it can read your transactions which are saved on the bank server to summarize your income and outcome. But that application cannot do other sensitive tasks like withdraw or spend your money… because these permissions are not permitted with the issued token.
Another comprehensive example is a website that allows you to login via your Facebook, Twitter or Google account. When you click on “Login with Facebook”, Facebook will do the authentication for that website. If successful, Facebook will send a token to that website with some insensitive information about you (your name, for example). But notice that your username and password is never been sent to that website.

One of the most popular type of Token-based Authentication is JSON Web Token. It is a token created with JSON structure and use for Web purpose. In the next page we will learn about JSON Web Token in detail.



This is a great summary
This is really good overview
Awesome summary! Thank you digitaltut!
You should write a book!
Great summary! Thanks!
Awesome
Thank you for the quick summary!
Awesome article.
Thanks a lot for this clear article
Great, I read these topics in the CCNP study guide and reading this just made me realize that I wasted my time reading those books.
Good Work